Good morning everyone, apologies for posting this one a day late, work got in the way.
This week is a double feature. I’m starting to run out of awesome states from my own project to share, so this week I’m going to share a modification of a state that my good pal* yanfly came up with for a tips and tricks video a long time ago (at least I think that’s where I got it from).
*(Disclaimer: yanfly isn’t my good pal)
Prayer of Mending is an active buff spell that causes a small amount of healing when the affected target is hit. After healing, the state ‘jumps’ to another ally. The buff will bounce a number of times before running out. Naturally, given the name, and effect, this is lifted almost entirely from World of Warcraft, where this used to be a staple spell of the Discipline Priest. I’m not even sure if this spell is even still in the game now, mind you.
As a bonus this week, though, I am going to share a second spell, one that consumes the number of ‘jumps’ the state has left on it to cause an active healing effect on the target. This allows the players healer character to give up random, mostly passive healing effects on her allies to cast a giant emergency heal instead.
So let’s get to it.
What You Need:
- The usual plugins
- A spell to apply the mending state
- A spell to consume the mending state
- Yanfly’s Selection Control Plugin
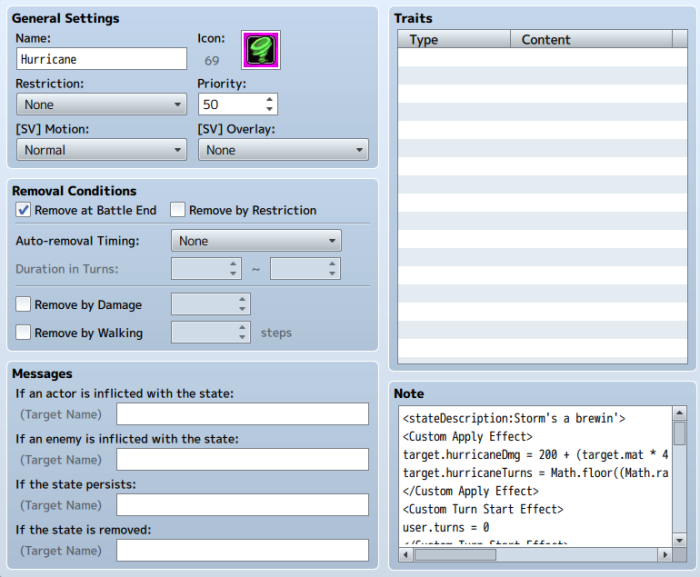
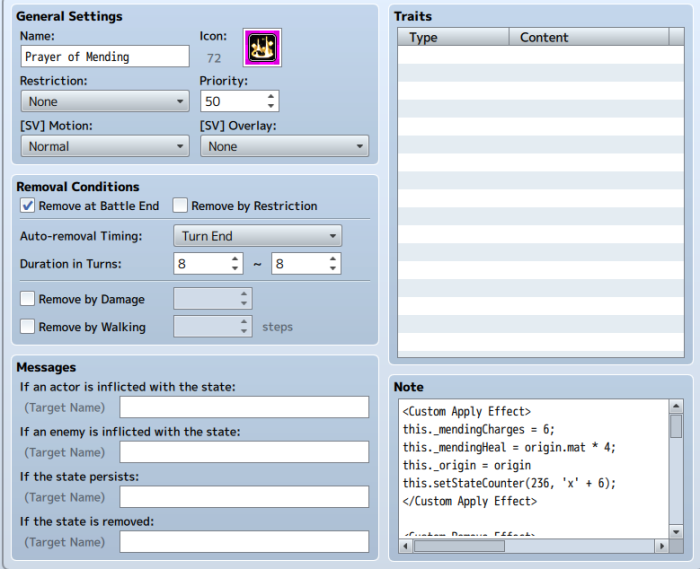
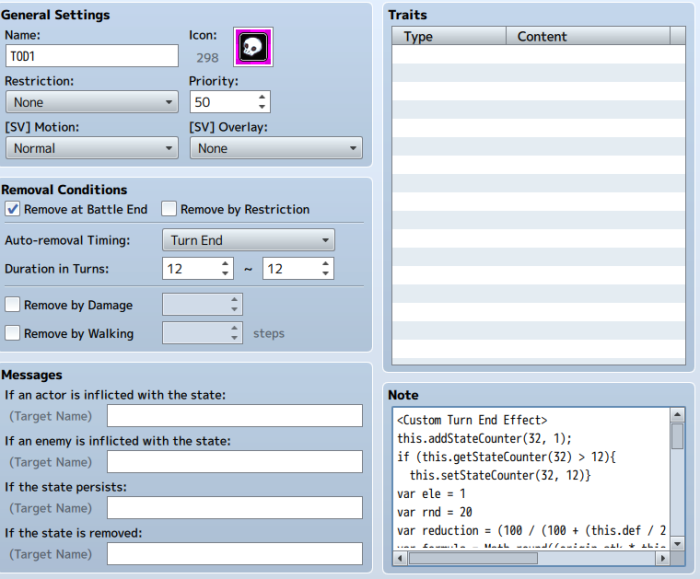
Here is our state. Note that the turn duration can be anything you want it to be, it will reset when it hops to another actor.

Here is the copy paste code for this effect:
<Custom Apply Effect>
this._mendingCharges = 6;
this._mendingHeal = origin.mat * 4;
this._origin = origin
this.setStateCounter(236, 'x' + 6);
</Custom Apply Effect>
<Custom Remove Effect>
this._mendingCharges = undefined;
this._mendingHeal = undefined;
this._origin = undefined;
</Custom Remove Effect>
<Custom React Effect>
if (this.isHpEffect() && this.isDamage() && target.hp > 0) {
var heal = Math.floor(target._mendingHeal * (((Math.random()*40)+80)/100)) * target.elementRate(11) || 1;
target.startAnimation(193);
target.gainHp(heal);
target.startDamagePopup();
target.clearResult();
var charges = target._mendingCharges - 1;
var caster = target._origin
target.removeState(236);
if (charges > 0) {
var members = [];
for (var i = 0; i < target.friendsUnit().aliveMembers().length; ++i) {
var potential = target.friendsUnit().aliveMembers()[i];
if (!potential) continue;
if (potential === target) continue;
if (potential.isStateAffected(236)) continue;
if (potential.hp <= 0) continue;
members.push(potential);
}
var member = members[Math.floor(Math.random() * members.length)];
if (member) {
member.addState(236);
member._mendingCharges = charges;
member._mendingHeal = heal;
member._origin = caster
member.setStateCounter(236, 'x' + charges);
}
}
}
</Custom React Effect>
Make note that where this state is determining damage, it is using the target’s elementrate for element Id 11. In my project, this element is a healing element. For your own project, you can remove this section, if needed.
The flow for this ability goes as follows:
- State is applied to target
- _mendingCharges set to 6
- _mendingHeal set to 4 * the caster’s mat
- _origin set to the caster of the state
- state counter is set to ‘x6’

- Target is hit by an attack of some sort
- heal is set to 80%-120% of _mendingHeal, and then put through the element resistance of the target
- animation 193 is shown
- targeted battler gains hp equal to heal
- if there is more than 0 charges remaining after this heal, it bounces to another valid target
- the new target is given a _mendingHeal and _mendingCharge equal to what the current target had (subtracted one charge from this hit)
- the statecounter is set to ‘x + charges) to show that the number of charges has gone down on the icon.
- The state is removed
- _mendingCharge, _mendingHeal and _origin are all cleared up for future use.
There is a tiny mechanic built into this ability, in that the heal from each charge has been randomized for each charge before it. This is difficult to convey properly, so I will try to explain in point form.
- The caster of the spell has mat = 25
- The first charge of this mending effect will heal 80-120 HP to the battler, as the effect is randomized with a variance of 20%.
- The second charge can heal anywhere from 64 to 144, depending on what the value from the first heal was. if it was 80, this would do anywhere from 64 – 96.
- The third charge does this again, and can vary from 51 to 172, again depending on the previous two charges.
- This effect is compounded for each additional charge
- The element rate in the ‘heal’ formula also comes into play. If the initial charge is on someone who has a ‘weakness’ to healing element, the heal will be much stronger on all subsequent charges, as will as the initial charge. If the initial target has an immunity to heal spells, all charges will deal no healing, no matter who they hit after the first one.
- You can remove this problem by removing the healing element from the formula above, mind you.
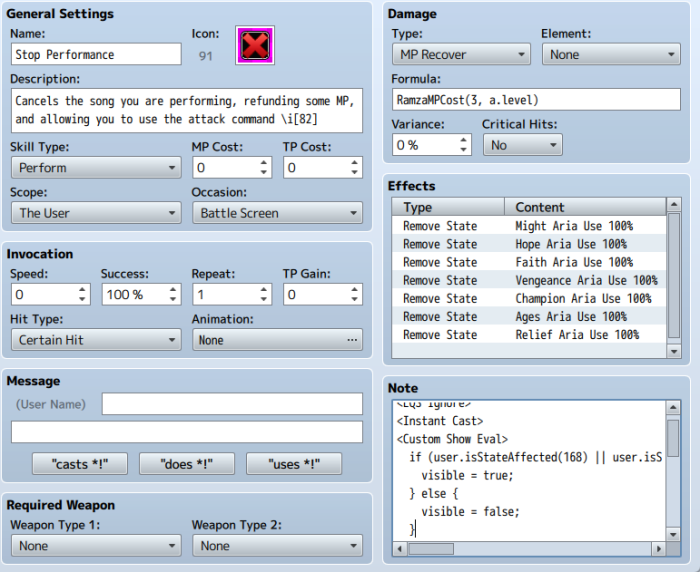
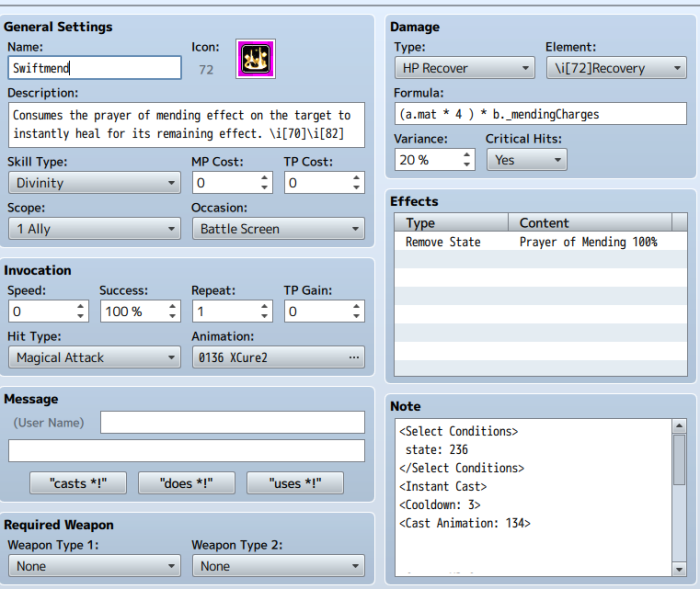
Alright, so now that we’ve got that finished, let’s cover Swiftmend. This is an active spell that removes all remaining charges of Prayer of Mending from the target and heals them for equivalent of the remaining charges. This skill makes use of yanfly’s target core and selection control plugins to make sure you can only ever use this spell on a target affected with Prayer of Mending.

This skill is an instant cast, which has a cooldown of three turns (which both require those plugins from yanfly if you want to make use of that), preventing the caster from using this emergency heal multiple times in a row. The the damage formula for this spell is where we get the entire effect from. b._mendingCharges is where the charges from the state are stored. You can also modify the formula to make the ffect stronger or weaker than the individual charges would be. In this case, this will do healing as if each remaining charge had been used, but you can also make it slightly stronger or weaker by changing the first part of the formula. By removing the state afterward, the charges, and healing are also cleared, so the effect is gone. Also worth noting, the extra variance effect from the actual state doesn’t apply to this skill, as it only goes through random variance once.
That’s all for today’s update.
~Ramza




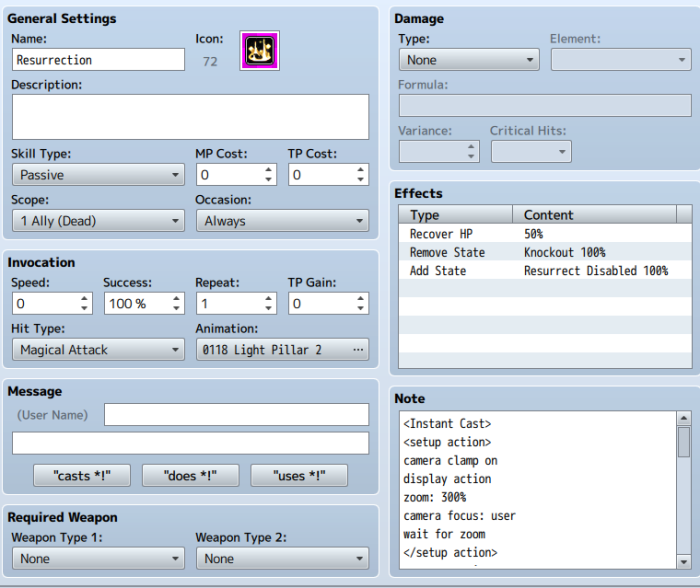
 Note that this skill needs to have its scope set to affect a dead ally, otherwise it will have no effect on the actor. The effects of this skill remove the death trait, and restore a flat 50% HP to the affected actor, as well as add our second state. Here is the action sequence code for this skill:
Note that this skill needs to have its scope set to affect a dead ally, otherwise it will have no effect on the actor. The effects of this skill remove the death trait, and restore a flat 50% HP to the affected actor, as well as add our second state. Here is the action sequence code for this skill:
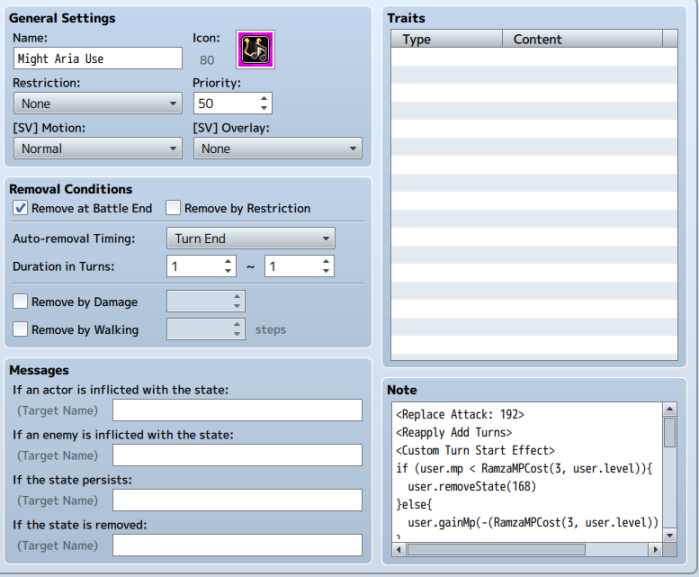
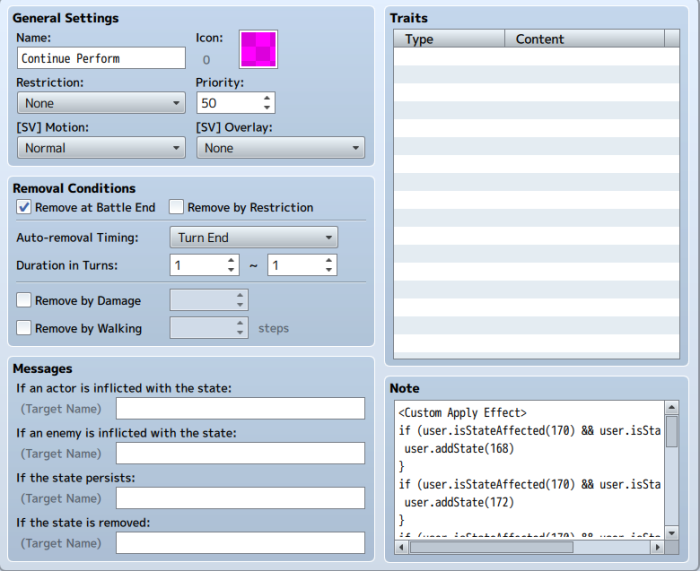
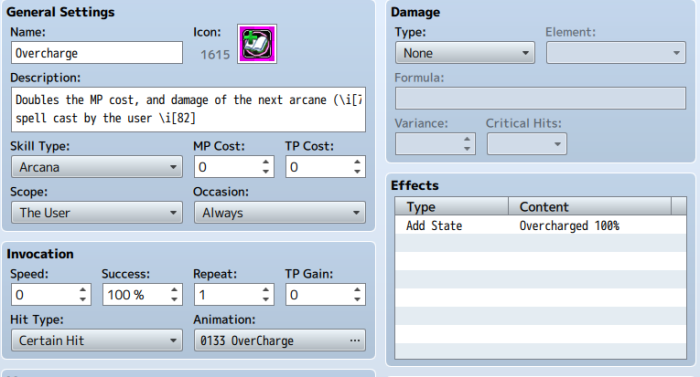
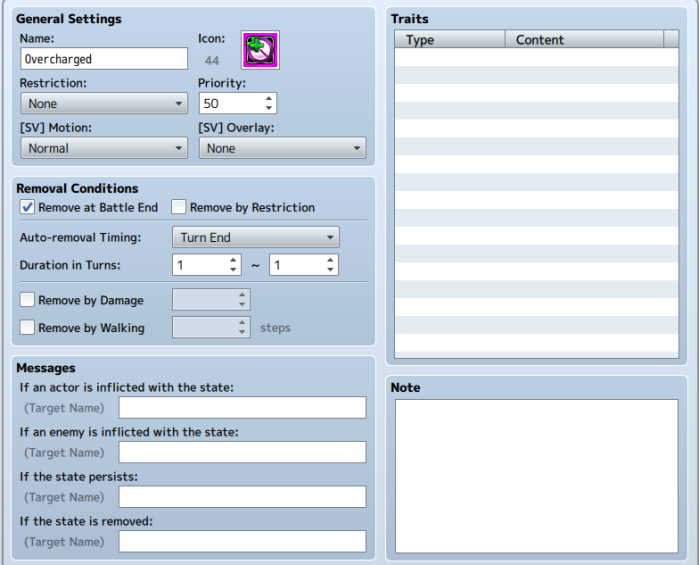
 The state itself doesn’t really do anything, aside from expire after 1 turn. To get the desired effect, we need to add a few things to affected skills.
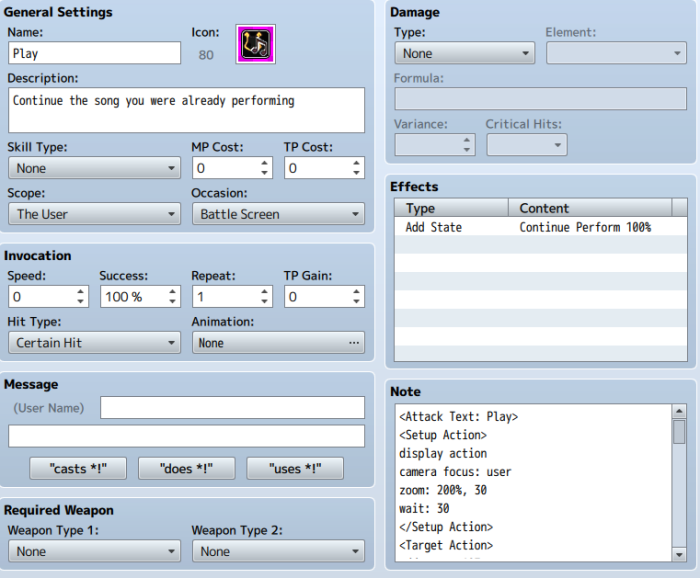
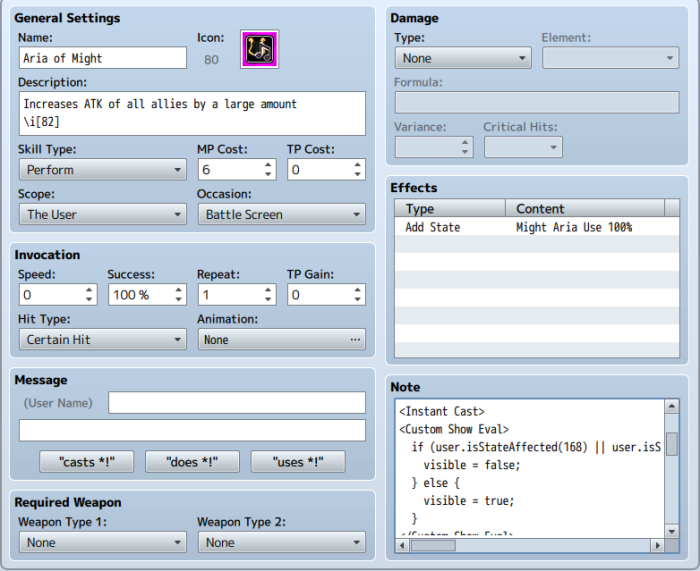
The state itself doesn’t really do anything, aside from expire after 1 turn. To get the desired effect, we need to add a few things to affected skills. Above, you can see our skill. It is important that it targets the user, and doesn’t do damage itself. Our action sequence is a little different:
Above, you can see our skill. It is important that it targets the user, and doesn’t do damage itself. Our action sequence is a little different: