Welcome to this weeks state shop update. I’d like to start by apologizing for missing the update last week. I was at a wedding on the weekend, and then some health stuff happened that wasn’t pleasant the result was some missed work, and unfortunately, a missed update. Apologies.
Alright, with that out of the way, let’s talk about today’s state, Touch of Death. Inspired by a similar skill of the same name in Final Fantasy XIV, touch of death is a damage over time effect that gets stronger the longer it is on the target. My example lasts 12 turns, and the damage it deals doubles each turn it is active. This effect is possible thanks to state counters, a feature of yanfly’s Buffs and States Core plugin (which we always use already).
What you need:
- A state, and a skill to apply it.
- The usual plugins
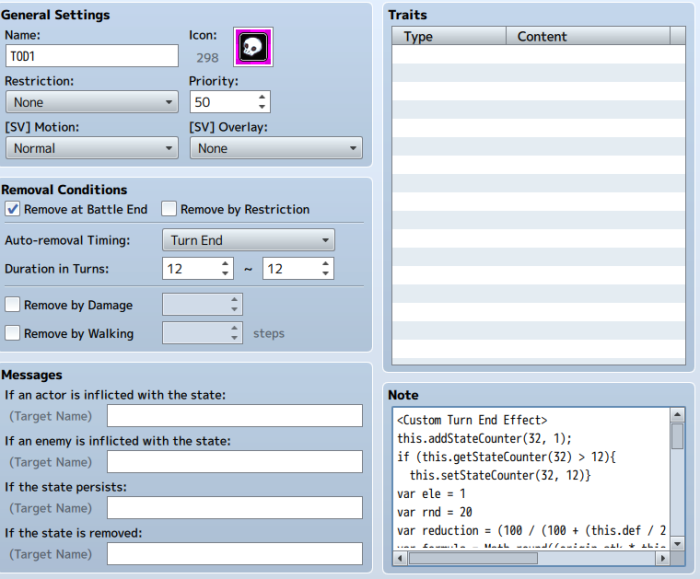
First, here’s a screen grab of our state. Note the turn duration, and remove at battle end.

Now, to keep with our other damage over time states, this state will also take into account the element of it when it deals damage. In my example, I have created a variable to reduce the damage from the state as if it were a physical attack. This is the default formula that Yanfly’s Armor Scaling plugin uses. You can also change this to just about anytghing to make it work in your project, but remember that damage reduction from the armor scaling plugin doesn’t take effect on damage dealt by states in this way. It is also important to note, that because by the last turn of this state, it will be doing 12x more damage than it did on the first turn, the base damage of the state should be very low. In this example, the state deals damage equal to the actor’s attack parameter.
Here is the paste code:
<Custom Turn End Effect> this.addStateCounter(29, 1); if (this.getStateCounter(29) > 12) { this.setStateCounter(29, 12) } var ele = 1 var reduction = (100 / (100 + (this.def / 2))) var formula = Math.round((origin.atk * this.getStateCounter(29)) * reduction); var total = (Math.floor(formula * ((Math.random()*40)+80)/100) * this.elementRate(ele)) this.gainHp(-total); this.startDamagePopup(); if (this.isDead()) { this.performCollapse(); } </Custom Turn End Effect> <Custom Leave Effect> var ele = 1 var reduction = (100 / (100 + (this.def / 2))) var formula = Math.round((origin.atk * 12) * reduction); var total = (Math.floor(formula * ((Math.random()*40)+80)/100) * this.elementRate(ele)) this.gainHp(-total); this.startDamagePopup(); if (this.isDead()) { this.performCollapse(); } </Custom Leave Effect>
Note that the state Id we’re working with is 29, and this will need to updated in your own project. Also note the Math.random function is being used to add variance to the damage of the skill, in this case, 20%. When the state first does damage, it is at one stack, so it will deal 1x damage. Every turn end after, it gains one more stack, dealing more damage each turn, until it falls off on the 12th turn, dealing 12x damage. The state is designed to never exceed twelve stacks, but you can adjust that to your liking. See below for a possible strategy tip regarding this state, and others like it.
Bonus: Strategy:
This effect is mostly only useful for the start of a fight, as if the enemy dies early after receiving it, it will not have done much damage. However, as scripted, if someone re-applies the state, the turn counter will remain where it was when the state is re-applied, allowing someone to refresh the highly stacked state with a fresh 12 turn duration. This results in a Damage over time type strategy, where applying this state, and keeping it on the target becomes a very high source of damage.
If you don’t want this to happen in your project, you can add the line <Reapply Ignore Turns>, which will causes a skill that re-applies this state to have no effect on it. This would prevent the damage stacking of the above tip.
That’s all for this update folks.
~Ramza