This week I am showcasing a special type of states, the added effect. These states are special in that they cause an effect to happen after another action has taken place. The state this week is enflame, a single target buff spell that causes extra fire damage on a foe after being attacked.
This state is surprisingly technical, and I’ve already found a non-yanfly plugin that broke compatibility with it (an outdated plugin that I’m still using in my project), so it’s possible it might not entirely work for you. Let me know if there are any issues on your end.
How Does it Work?
This particular skill can be cast by one actor to affect another actor. When the affected actor makes a physical attack, the conditions for this state become true, and some extra fire elemental damage is dealt to the target. This has a separate animation, and a separate damage popup.
What you Need:
- The usual plugins
- A skill to apply the state
- One state
Bonus:
I will include a more in depth explanation of the spaghetti code I’ve used and what each part of it does, to facilitate more easily using it for your own states.
The skill:
For this effect, I have a single target buff spell that can be used on the caster’s allies. It doesn’t really have anything special in it, aside from giving the state to the ally.

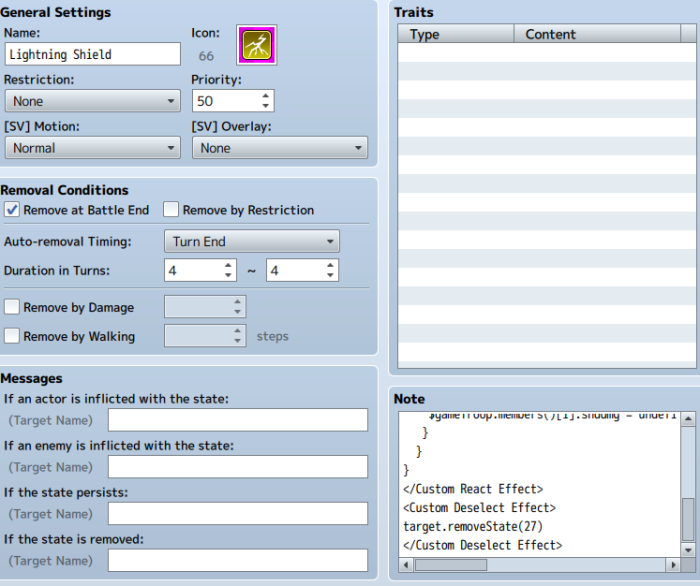
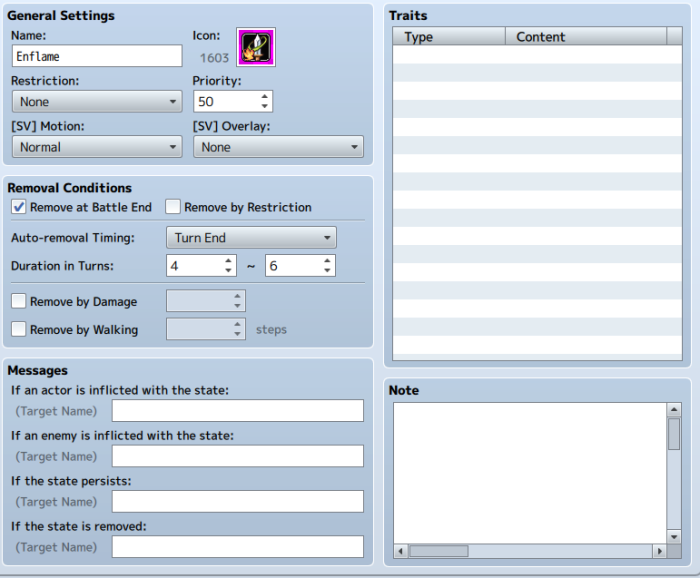
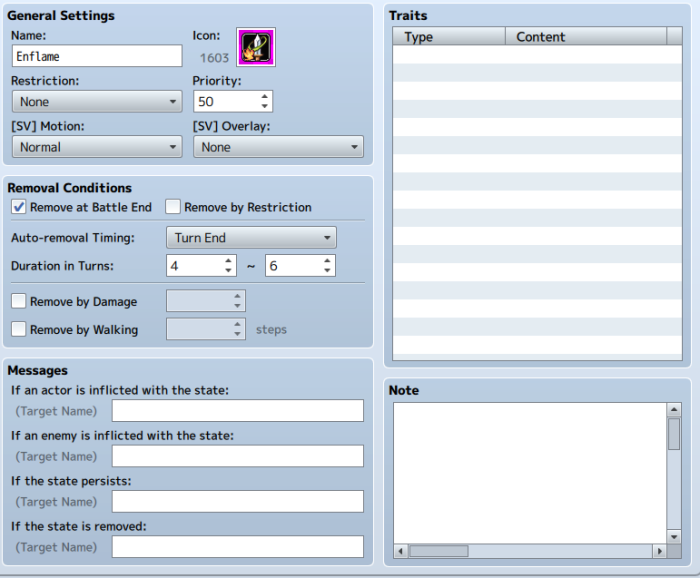
Next we need to make our state.

This state expires after a number of turns, like a lot of my states. Otherwise, the state itself does basically nothing. All of the effect is held in the note tags below:
<Custom Apply Effect>
target.enflameDmg = (origin.mat * 4)
// The above line sets the damage of the added effect
// origin is the caster of the spell, in this way the spell can have its
// damage be based on the casting stats of the actor who applied it
if (target._name == origin._name){
target._stateTurns[209] = target._stateTurns[209] + 1
// For this skill, I have made it so that if the caster uses it on himself
// its duration increases by one turn.
// In the CTB battle system, the actor's turn ends as soon as his action is
// over, causing the effect to last one less action than if he'd put it on
// someone else
}
</Custom Apply Effect>
<Custom Conclude Effect>
if (target.result().isHit() && this.isHpEffect() && this.isPhysical() && target.hp > 0) {
user.enfOn = true
user.enfTarget = target
// This if statement is checking to see if the requirements for enflame have
// been met. Because we can't interrupt the action just yet, this local variable
// is set on the user to denote that the effect will be triggered.
// This also doubles in preventing the effect from happening multiple times on
// multi-hit skills
}else if (user.enfOn != true){
user.enfOn = false
user.enfTarget = null
// This else statement is preventing the added effect from not being applied,
// if multiple actions had been taken, but the last one didn't meet the requirements
// eg. if a three hit attack had the third hit miss.
}
</Custom Conclude Effect>
<Custom Action End Effect>
if (user.enfOn == true && !user.enfTarget.isDead()) {
// If the effect was triggered, and the intended target isn't dead
var extraFramesToWaitFor = 15;
var animFrames = ($dataAnimations[178].frames.length * 4) + 1 + extraFramesToWaitFor;
var waitSeconds = (animFrames/60) * 1000;
// These variables set up our wait time, which allows the animation to play before
// the damage popup shows up.
target.startAnimation(178, false, 0);
//Show the battle animation Id 178
setTimeout(function () {
// everything below this line happens on a delay equal to waitSeconds above
var total = Math.floor(user.enflameDmg * user.enftarget.elementRate(2))
// the above line adjusts the damage for elemental resistances
user.enftarget.gainHp(-total); // deal damage
user.enftarget.startDamagePopup(); // show the damage being dealt
user.enftarget.performDamage(); // makes the affected battler do its damage pose
if (user.enftarget.isDead()) {
user.enftarget.performCollapse(); // kill the battler if it is now dead
}
BattleManager.checkBattleEnd(); // end the fight if this was the last unit alive
setTimeout(function () {
// this second timeout waits 3 seconds after the damage popup and moves the
// affected battler back into position after having been hit
target.performActionEnd()
}, 180);
}, waitSeconds);
BattleManager._logWindow._waitCount += (animFrames + 30);
// the above line makes the entire battle system wait for the specified time
// in this case, we add 30 frames to it, to ensure an enemy doesn't take an action
// while the damage popup is still on screen
user.enfOn = false
// after the effect is complete, turn the local variable off, so it won't
// trigger again on the same action.
}
</Custom Action End Effect>
Also, here is an action sequence for the skill, as mine is fancy and I don’t mind sharing it 🙂
<setup action>
camera clamp on
display action
immortal: targets, true
perform start
zoom: 300%
camera focus: user
wait for zoom
motion chant: user
cast animation
wait for animation
</setup action>
<target action>
motion spell: user
camera focus: target
zoom: 250%
wait for camera
motion attack: target
action animation: target
wait for animation
action effect: target
</target action>
<finish action>
perform finish
clear battle log
immortal: targets, false
reset camera
reset zoom
wait for camera
camera clamp on
</finish action>
How it looks:
See for yourself
That’s all for this update.
~Ramza
Edit: October 16, 2016 I have changed the paste code to correct an incorrect target issue, that would cause enflame to always deal damage to the battler who was using it, rather than the target of their attacks. If you were having this issue, please re-copy the code now. Thanks.